
TẠO SITEMAP CHO BLOGSPOT
Demo: Tại đâyCách làm:
- Bước 1: Truy cập vào trang đăng nhập Blogger
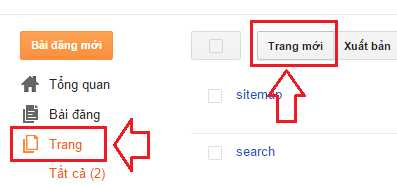
- Bước 2: Vào mục Trang (Page) rồi tạo một "Trang mới" (New Page)

<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/ns24h/js/master/sitemap.js"></script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc"></script>
<style>
table {width: 100%;border: 1px solid #ddd;}
.post-body td, .post-body th {text-align: left;font-size: 16px;padding: 5px 10px;border: 1px solid #ddd;}
.post-body .toc-header-col1{width:60%}
.post-body .toc-header-col2,.post-body .toc-header-col3{width:20%}
.post-body td a{color:#333}
.post-body td a:hover{color: #2196f3;}
</style>
Key: tạo sitemap cho blogspot trên web, cách tạo sitemap blogspot


OK. Nhưng sao không hiển thị hết bài viết của blog nhỉ.
Mời bạn vào đây: https://musicanhlevan.blogspot.com/ click vào nút Admin cuối trang thì báo 46 bài viết nhưng trang sitemap trong menu More tạo ra chỉ báo 27 bài viết.
Cám ơn bạn đã sửa và dùng rất chuẩn và mình sửa như sau để không xuống dòng:
...
.post-body .toc-header-col1{width:55%}
.post-body .toc-header-col2{width:20%}
.post-body .toc-header-col3{width:25%}
...